为什么 JSON 将逐渐取代 XML?

文章转发自51CTO 开源基础软件社区 OpenHarmony成长计划啃论文俱乐部【FFH】OpenHarmony啃论文成长计划—为什么JSON将逐渐取代XML?
1. 关于作者
大家好!我是来自深圳技术大学FSR(编者注:FidelityFX Super Resolution的缩写)实验室的同学,标题FFH就是FSRlab For Harmony!并且我也正在参加OpenHarmony成长计划从论文到开源提交研究,以后我们也会陆续在这个社区记录学习心得和体会。
在OpenHarmony成长计划啃论文俱乐部里,FHH小组同学们与华为、软通动力、润和软件、拓维信息、深开鸿等公司一起,学习和研究序列化相关技术…
2. 引言
相信大家不管是在鸿蒙应用开发,web开发或者小程序开发,都会用JSON(编者注:JavaScript Object Notation)或者XML(编者注:Extensible Markup Language 可扩展标记语言)进行数据的传输,大家对这两个技术的使用并不陌生,但是我们往往只是局限在使用上,所以在阐述为什么XML会被JSON取代之前,我想先把这两个东西的起源和由来都给大家简单的科普一遍。
3. XML
3.1 标记型语言
讲XML之前,我们先来了解一下标记型语言,我就用通俗地语言描述一下,比如我现在要写一篇博客告诉你们为什么XML会被JSON取代,那这篇博客里面会有标题,二级标题,代码段,高亮文本等等,这些最终都会显示在网站上。
那么问题来了,浏览器怎么知道我显示地文字是标题还是高亮文本…
于是就有了Markdown这门标记语言,它就是用各种标记符号说明了哪里是标题,哪里是高亮文本。说白了,标记语言就是为了让冗杂的数据结构化,使用标记语言后,能让计算机和人能清晰辨别各类数据,如下例子,用#来标记一级标题,“内可以放高亮文本。比如网页能按照标题,段落,图片呈现,都得归功于标记型语言HTML。
# 标题
`高亮文本`3.2 XML起源
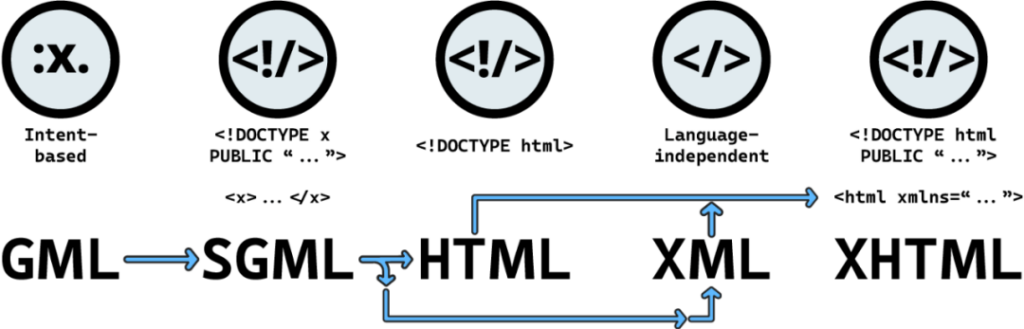
最早在1969年,IBM开发了第一种文档描述语言,用来解决不同系统中文档格式不同的问题,把这种标记语言称为通用标记语言GML(Generalized Markup Language),后面这门语言也被不断改进:
GML(1969)—>SGML(1986 国际标准化组织采纳)—>SGML(2018改进并完善)
SGML(编者注:Standard Generalized Markup Language 标准通用标记语言的缩写)具有相当高的规范性和可扩展性,但是就是因为规范多,导致开发,学习,维护的成本就很高。
到了1989年欧洲粒子物理实验室的研究员在SGML的基础上,提出了HTML(编者注:HyperText Markup Language 超文本标记语言的缩写),一种超文本的标记语言,简单,通用,语法要求宽松(可以嵌套使用)。
然后随着Web得发展,传输过程中负载的数据量越来越大,如果没有结构化数据的话,处理传输的数据消耗会非常非常大,而且非常麻烦,而HTML重点是对于数据的显示,不关心所描述的数据结构,缺乏对文档数据含义的确切描述,不能满足对各类信息的存储,传递和搜索的需求,基于以上需求,又一次在SGML的基础之上,简化出一种规范,1996年,提出了另一种标记型语言命名为XML(可扩展标记语言),就这样,XML出现了。XHTML(编者注:Extensible HyperText Markup Language 可扩展超文本标记语言的缩写)是基于XML的一种语法更加严格的标记语言。

3.3 XML示例
比如A公司要获取到B公司名字叫Hagon的员工个人信息,这时B公司接受到A公司的请求后,就给A公司传输发送了如下XML格式数据:
<title>员工信息</title>
<person id="666">
<name>Hagon</name>
<age>66<age>
<sex>男</sex>
<job>头铁前端工程师</job>
</person>因为结构清晰,A公司拿到数据后很方便地进行了处理。
3.4 XML的瓶颈
虽然XML标准本身简单,但与XML相关的标准却种类繁多,W3C制定的相关标准就有二十多个,采用XML制定的重要的电子商务标准就有十多个。
随着AJax(之前叫XMLHTTP,2005年后才叫Ajax)技术的流行,XML的弊端也越来越显现:大家都知道XML实现是基于DOM(编者注:Document Object Model 文档对象模型的缩写)树实现的,而DOM在各种浏览器中的实现细节不尽相同,所以XML的跨浏览器兼容性并不好,所以急需一种新的数据负载格式集成到HTML页面中以满足Ajax的要求。
这就到了我们要讲的JSON。
4. JSON
4.1 JSON的诞生

前面我们说了随着Ajax的流行,而各种浏览器对DOM的实现细节不尽相同,所以会出现兼容性问题,这对前端开发同学来讲真的是灾难。因为一个功能可能需要用代码去兼容各种不同的浏览器,还要调试,工作量巨大。
但是问题总有办法能解决,那就利用所有主流浏览器中的一种通用组件——JavaScript引擎。这样只要创造一种JavaScript引擎能识别的数据格式就可以啦!
然后就诞生了JavaScript Object Notation (JSON),它是一种轻量级的、基于文本的、独立于语言的数据交换格式,它源于ECMAScript编程语言标准。
4.2 JSON示例
也是上一个员工信息的例子,用JSON就可以表示为:
{
"title":"员工信息",
"id":666,
"name":"Hagon",
"age":"66",
"sex":"男",
"job":"头铁前端工程师"
}第一点可以看到,可以看到没有像XML一样有太多嵌套的标签,都是以类似键值对的形式表示,结构简单。
第二点,在编写XML时,第一行需要定义XML的版本,而JSON不存在版本问题,格式永远不变。
5. XML与JSON的数据对比
说了那么多纸上的白话,接下来用数据说话。
5.1 场景介绍
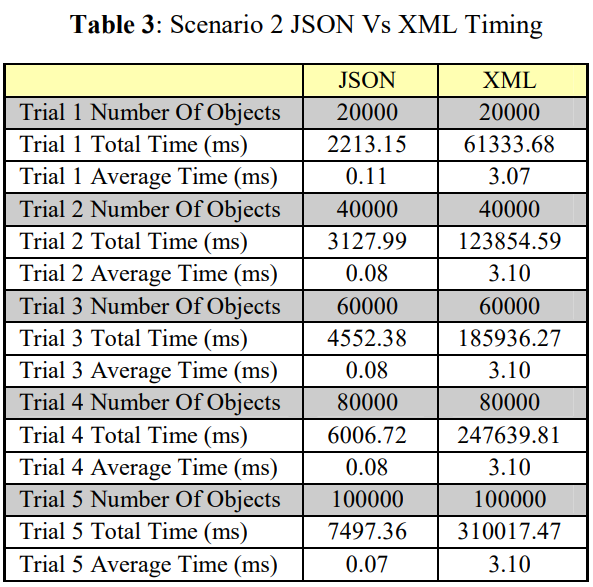
场景由一系列较小的试验组成,这些试验根据我们的每一项指标来确定JSON和XML在统计上是否不同。采用均值比较消耗时间检验。我们将20000、40000、60000、80000和100000个编码对象发送到服务器,并收集每种情况的指标。表3、4和5显示了从这些试验中获得的指标。
5.2 时间消耗
从下面这张表格上,不难看出XML处理相同数据的时间消耗大约是JSON的30倍。

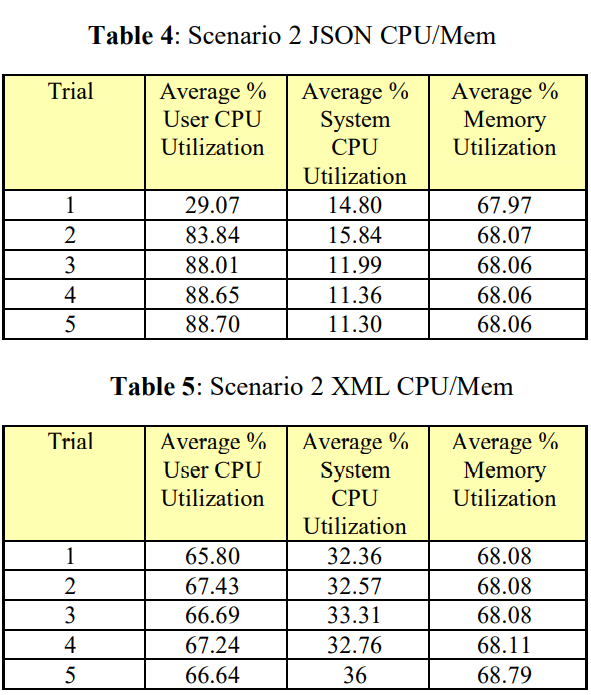
5.3 CPU及内存利用率
下面两表分别是JSON和XML的CPU和内存利用率数据。

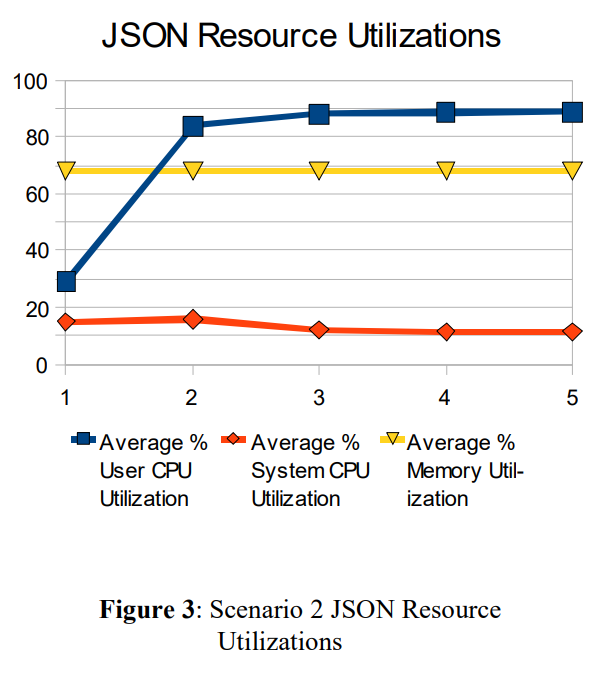
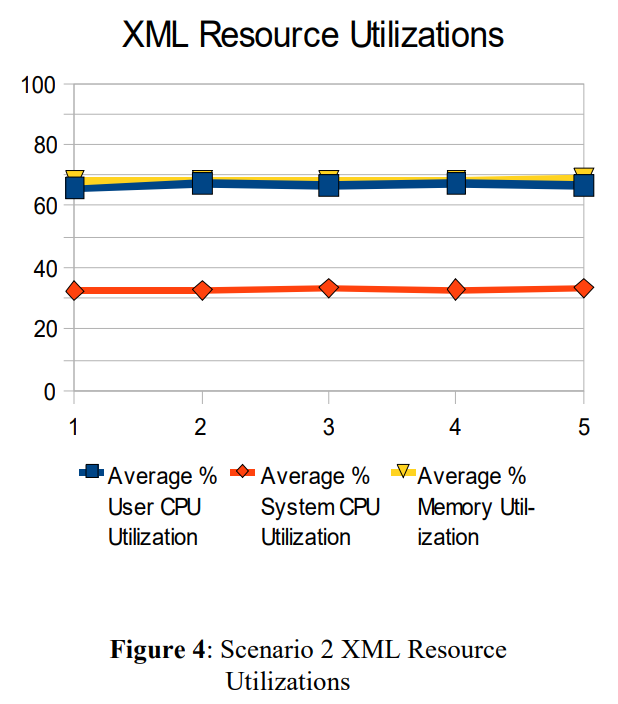
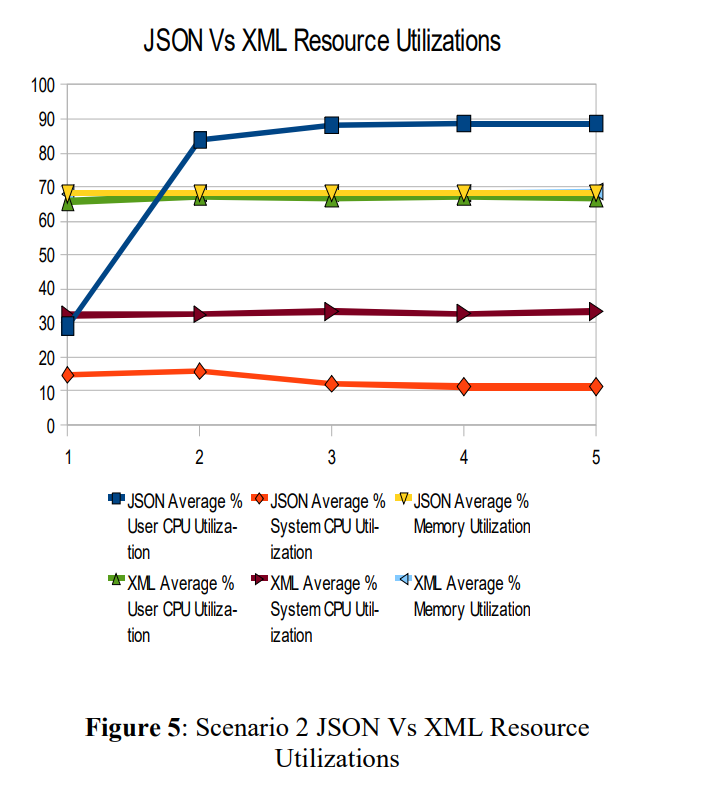
对应的图形化表达如下:从左到右依次是用户CPU利用率的平均百分比,系统CPU利用率的平均百分比和内存利用率的平均百分比。



可以看出,Figure3显示了JSON每次试验的平均CPU和内存利用率。图4展示了XML每次试验的平均CPU和内存利用率。Figure5通过在同一个图上绘制Figure3和Figure4(方便对比),说明了JSON的资源利用率和XML的资源利用率之间的差异。上图数据表明,XML使用的用户CPU利用率整体上明显低于JSON。JSON和XML编码的传输在服务器上使用的内存量几乎相同(图中表面XML内存利用率的浅蓝色折线被重叠遮住了)。
5.4 总结
在上面的实验数据可以看到,JSON的性能明显强于XML。
XML与JSON在web不断发展且传输数据量日益增大的背景下, 在要求算力的时代下,JSON毫无疑问会是更加优秀的一方。并且现在也又很多JSON的解析器,比如Gson,FastJson,Jackson等,这些解析器也在不断助力JSON的发展。
6. 参考文献
Comparison of JSON and XML data interchange formats: A case study
写在最后:
OpenHarmony 成长计划—“啃论文俱乐部”(以下简称“啃论文俱乐部”)是在 2022年 1 月 11 日的一次日常活动中诞生的。截至 3 月 31 日,啃论文俱乐部已有 87 名师生和企业导师参与,目前共有十二个技术方向并行探索,每个方向都有专业的技术老师带领同学们通过啃综述论文制定技术地图,按“降龙十八掌”的学习方法编排技术开发内容,并通过专业推广培养高校开发者成为软件技术学术级人才。
啃论文俱乐部的宗旨是希望同学们在开源活动中得到软件技术能力提升、得到技术写作能力提升、得到讲解技术能力提升。大学一年级新生〇门槛参与,已有俱乐部来自多所高校的大一同学写出高居榜首的技术文章。
如今,搜索“啃论文”,人们不禁想到、而且看到的都是我们——OpenHarmony 成长计划—“啃论文俱乐部”的产出。



OpenHarmony开源与开发者成长计划—“啃论文俱乐部”学习资料合集
1)入门资料:啃论文可以有怎样的体验
https://docs.qq.com/slide/DY0RXWElBTVlHaXhi?u=4e311e072cbf4f93968e09c44294987d
2)操作办法:怎么从啃论文到开源提交以及深度技术文章输出https://docs.qq.com/slide/DY05kbGtsYVFmcUhU
3)企业/学校/老师/学生为什么要参与 & 啃论文俱乐部的运营办法https://docs.qq.com/slide/DY2JkS2ZEb2FWckhq
4)往期啃论文俱乐部同学分享会精彩回顾:
同学分享会No1.成长计划啃论文分享会纪要(2022/02/18) https://docs.qq.com/doc/DY2RZZmVNU2hTQlFY
同学分享会No.2 成长计划啃论文分享会纪要(2022/03/11) https://docs.qq.com/doc/DUkJ5c2NRd2FRZkhF
同学们分享会No.3 成长计划啃论文分享会纪要(2022/03/25)
https://docs.qq.com/doc/DUm5pUEF3ck1VcG92?u=4e311e072cbf4f93968e09c44294987d
现在,你是不是也热血沸腾,摩拳擦掌地准备加入这个俱乐部呢?当然欢迎啦!啃论文俱乐部向任何对开源技术感兴趣的大学生开发者敞开大门。

扫码添加 OpenHarmony 高校小助手,加入“啃论文俱乐部”微信群
后续,我们会在服务中心公众号陆续分享一些 OpenHarmony 开源与开发者成长计划—“啃论文俱乐部”学习心得体会和总结资料。记得呼朋引伴来看哦。
