玩嗨 OpenHarmony:基于 OpenHarmony 的车机系统 OHCar
原文引自:51CTO 开源基础软件社区 #DAYU200体验官 【HelloKun】《OpenHarmony车机系统OHCar》

1. 项目背景
“软件定义汽车”,目前汽车的智能化主要体现在自动驾驶、智能座舱、AI等方面。而人机交互技术则主要应用在智能座舱上,所谓智能座舱,指的是通过对汽车内部的乘坐空间进行改造,汽车和人能够进行语音等多模态交互,实现汽车和人的自然交流。
无论完全自动驾驶何时到来,人与汽车都将面临长期共驾的未来。目前,智能座舱正处于蓬勃发展的时期。据ICVTank预测,中国智能座舱市场将在2025年达到1030亿元规模。在全球汽车市场进入下行通道与存量竞争时代的大背景下,对座舱智能化需求的满足将会成为车企竞相争夺的下一个差异化重点。
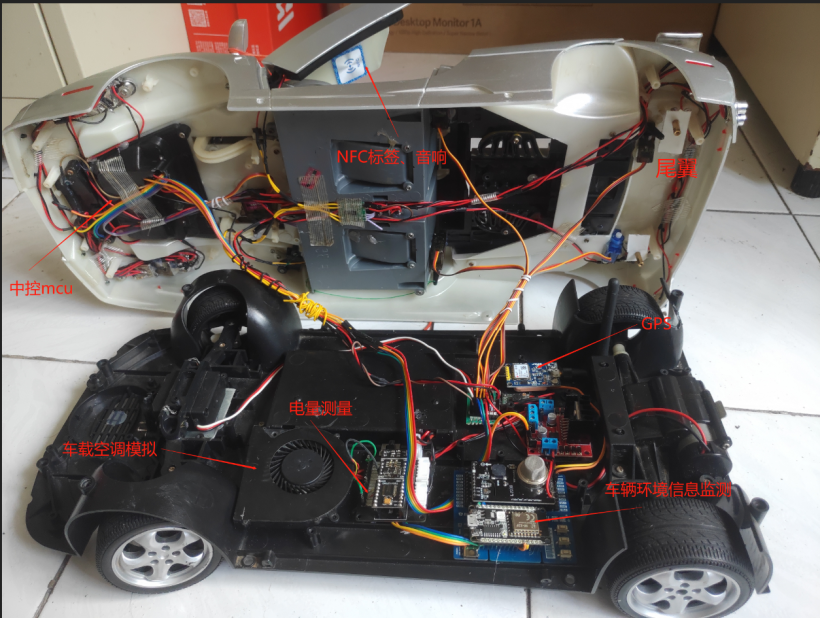
为了更好地理解智能座舱,今天通过DAYU200体验官活动,来模拟智能座舱的实现。通过汽车模型的方式,来实现车辆控制、信息监测、电子车钥匙、碰一碰、以及影音娱乐等功能的Demo演示。并模拟演示手机应用层面的车辆管家程序。OHCar的实现是通过基于OpenHarmony 3.1的能力来实现了上述一些模块功能的。
从技术实现来看,项目用ArkUI框架中ets语言来进行开发。让Video、Web等交互组件通过条件渲染的方式在同框进行显示。南向方面,中控是通过DAYU200支持的,同时,我们还用到了hi3861 iot核心板、Arduino Nano协同支持对模拟跑车的控制、电源和位置数据的测量,模拟车内空调系统的调节,以及模拟车内音响的播放功能。
2. 系统架构述
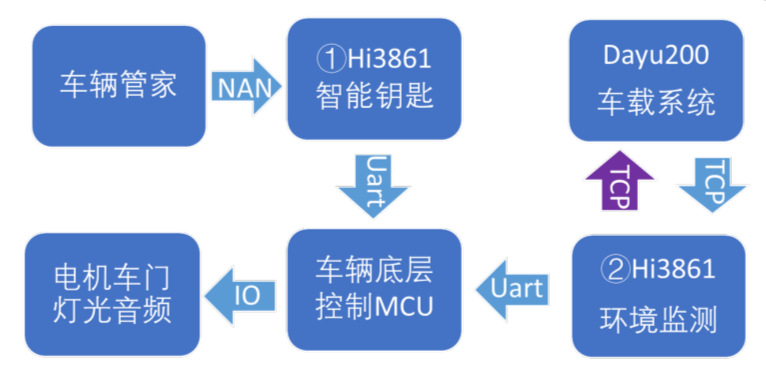
本项目的架构图如下:DAYU200作为上层车载系统的控制端,通过②号hi3861来获取环境监测数据,比如:温湿度信息、烟雾监测信息等。然后通过车辆仪表信息显示界面进行呈现。DAYU200和②号hi3861通过TCP传输的方式进行通信。②号hi3861还会把监控到的环境信息,以及车载系统下达的一些指令,通过Uart接口传递给车辆底层孔子单元MCU。①号hi3861模拟智能车钥匙,所以关于车钥匙的一些信号,比如开锁人身份信息,开锁位置信息等,同样通过Uart接口传递给车辆底层控制MCU单元。底层mcu会操控整体车的状态,来实现车门打开关闭,发动机启动、车内的灯光、音响、座椅等等设备动作。两块Hi3861都安装在小车模型中。

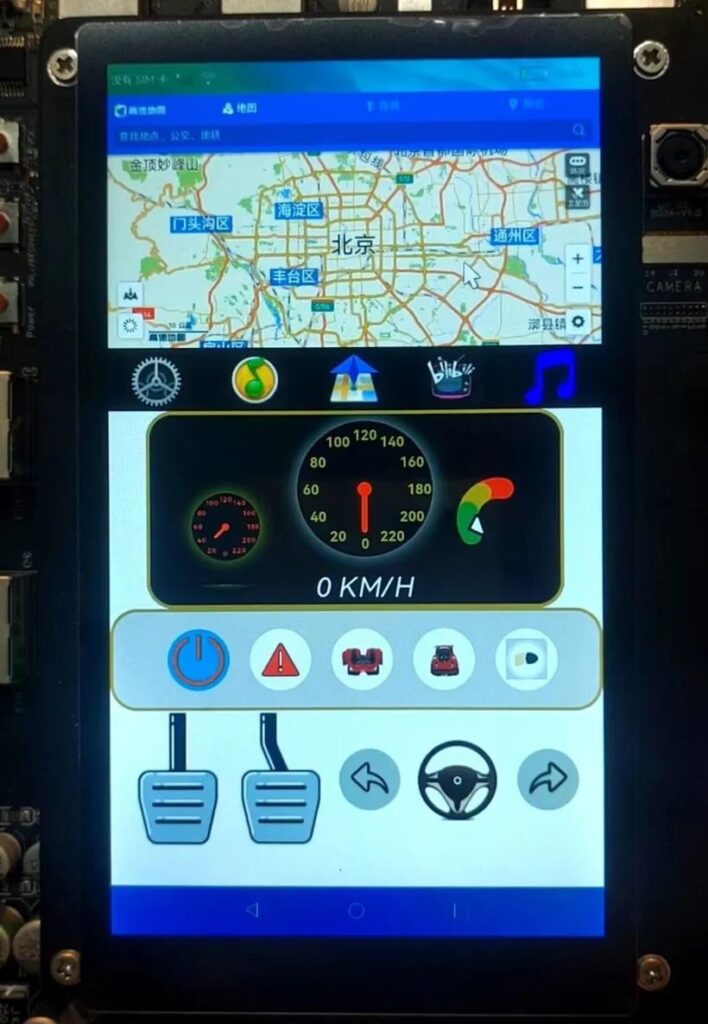
3. 车载系统界面实现
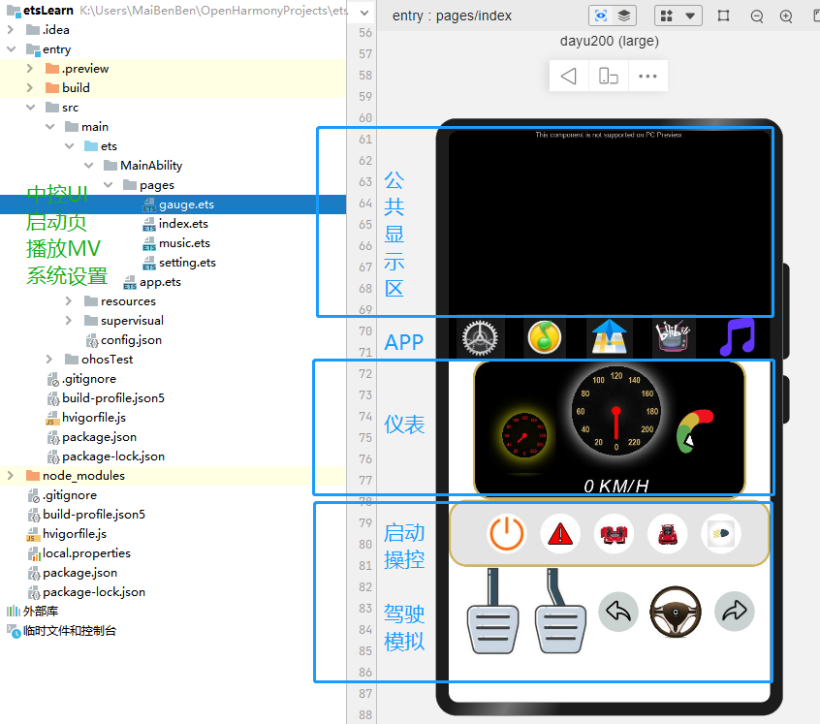
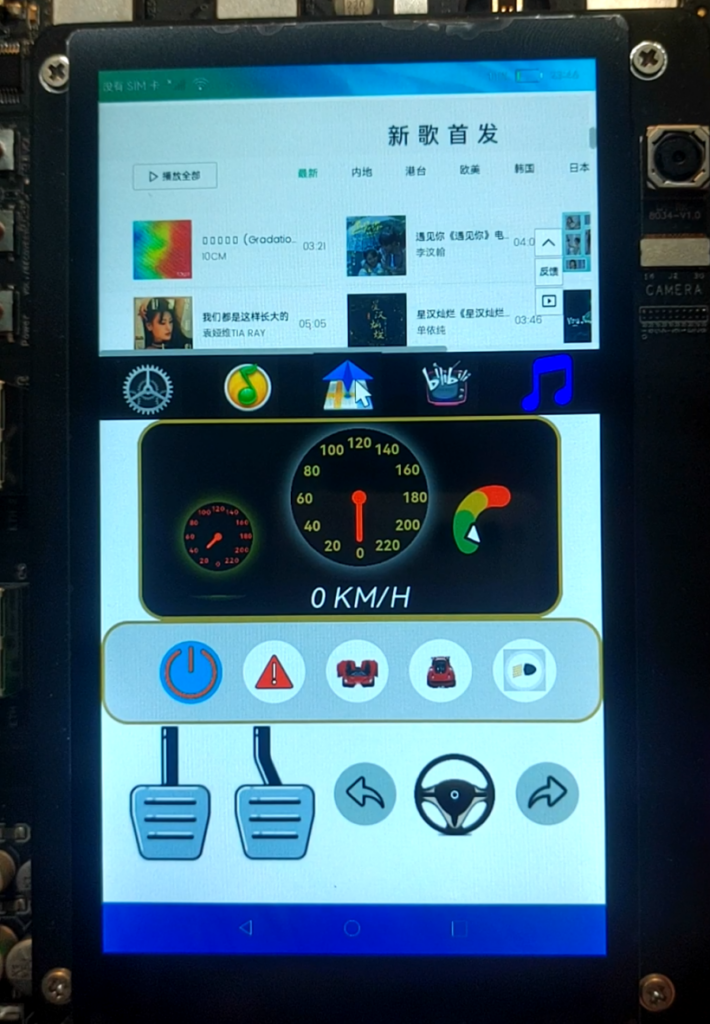
小车的车载部分,通过DAYU200上的液晶屏幕进行模拟显示。开发通过ArkUI框架中的est语言。车载系统的界面分为如下几个关键部分:系统启动、UI操控、系统设置、影音播放。通过系统启动,来模拟车载系统的开机;通过UI操控来模拟车载系统的数字仪表盘,音乐播放、地图导航等界面显示区。通过系统设置来模拟调节屏幕亮度。通过影音播放页来模拟播放音视频文件,实现影音娱乐功能。
车载系统界面框架如下图所示:

下面对OHCar项目中的关键功能模块的实现进行说明。
3.1 系统启动页面
系统启动页模拟车机开机启动画面,使用到Video组件展示加载视频,Canvas绘制表盘,结合定时器实现指针摆动,最后使用Stack容器实现覆盖效果。关键代码如下:
Stack()
{
Video({
src: this.srcs,
previewUri: this.previewUris,
currentProgressRate: this.currentProgressRates,
controller: this.controller
}).width('100%').height('100%')
.objectFit(ImageFit.Cover)
.autoPlay(true)
.controls(this.controlsss)
.onFinish(() => {
console.error('onFinish');
router.push({url:'pages/gauge'})
})
// 仪表盘
Row({ space: 0 }) {
//油门表
MyGauge()
Column() {
Canvas(this.car_gauge)
.width('45%')
.height('20%')
.backgroundColor('#000000')
.onReady(() => {
//表环-车速
this.car_gauge.clearRect(-100, -100, 600, 600);
this.car_gauge.beginPath()
this.car_gauge.translate(0, 0)
this.car_gauge.shadowBlur = 30
this.car_gauge.shadowColor = this.car_gauge_col
this.car_gauge.arc(this.gauge_speed_x, this.gauge_speed_y, 100, 0, 6.28)
this.car_gauge.fillStyle = 'black'
this.car_gauge.fill()
this.car_gauge.closePath()
//数字环、指针 操作类似,略过
//车速
Text(this.car_velocity+" KM/H")
.fontSize(40).height(40).fontStyle(FontStyle.Italic).textAlign(TextAlign.Center)
.backgroundColor('black').fontColor('white')
}
//电量表
Gauge({ value: this.fuel_value, min: 0, max: 120 })
.startAngle(240)
.endAngle((this.fuel_value))
.colors([[0x5BA854, 0.5],[0xCFB53B, 0.5],[0xF01020, 0.5] ])
.strokeWidth(30)
.width(120)
.height(120)
.margin({top:30})
}
}
}3.2 操控页面——系统展示窗
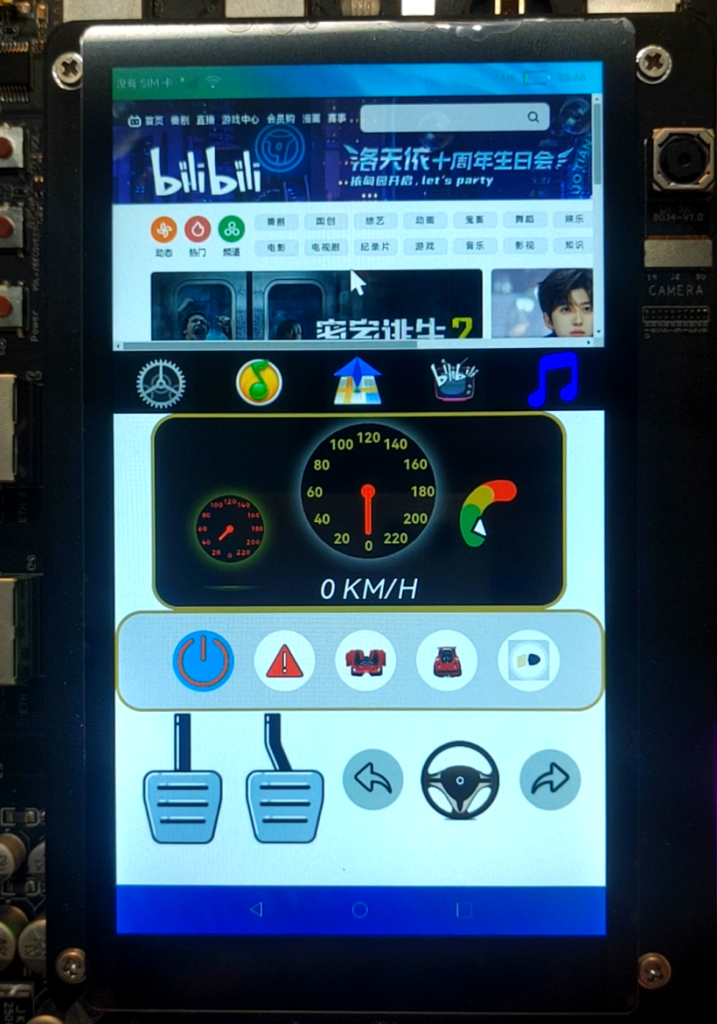
操控UI页面的系统展示窗模拟车辆的中控屏,用于显示车辆状态、内置app。使用条件渲染将自定义component(音乐、地图、Blibili)展示出来。内置车载APP用web组件模拟(DAYU200 联网后可实现网页加载。)
关键实现代码如下:
Column({ space:0 }) {
if(this.display_flag==1) {
Video({
src: this.srcs,
currentProgressRate: this.currentProgressRates,
controller: this.controller
})
.width('100%')
.height('80%')
.objectFit(ImageFit.Fill)
.autoPlay(this.autoPlays)
.controls(this.controlsss)
.onStart(() => {
console.error('onStart');
})
}
else if(this.display_flag==2)
{
Column()
{
qqmusic()
}.height('80%').alignItems(HorizontalAlign.Center)
}
else if(this.display_flag==3)
{
Column()
{
amap()
}.height('80%').alignItems(HorizontalAlign.Center)
}
else if(this.display_flag==4)
{
Column()
{
Bilibili()
}.height('80%').alignItems(HorizontalAlign.Center)
}
//web实现如下:
@Component
struct Bilibili {
@State message: string = 'Hello World'
controller: WebController = new WebController();
build() {
Column()
{
Web({ src: 'https://www.bilibili.com/', controller: this.controller })
}
.width('100%')
.height('100%')
.backgroundColor('black')
}
}3.3 操控页面——仪表盘


车辆仪表区用于模拟车机的仪表盘,从左到右依次用于展示能源余量、时速、油门大小。其中时速表盘、油门大小可随操控按钮(2.4节介绍)动态加载。时速表盘使用Canvas画布实现,油门表使用Gauge组件实现。
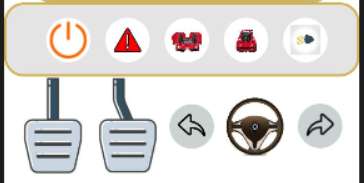
3.4 操控页面——车辆控制
车辆控制区用于模拟车辆实际操控,如一键启动、驾驶(油门、方向、刹车)、开门、灯光、甚至是升降Dream Car的尾翼。UI使用Buttom、Image基础组件布局,实现比较简单。控件触发事件后,调用Socket接口,将控制量发送到目标ip中(hi3861中),下面代码举例说明如何将一键启动触发后将消息通过socket接口发送出去:

tcpSend() {
tcp.getState().then((data) => {
if (data.isConnected) {
//发送消息
tcp.send(
{ data: this.message_send, }
).then(() => {
prompt.showToast({message:"send message successful"})
}).catch((error) => {
prompt.showToast({message:"send failed"})
})
} else {
prompt.showToast({message:"tcp not connect"})
}
})
}
//一键启动
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.engine')).objectFit(ImageFit.Contain)
}
.width(90)
.height(90)
.margin({ top: 1, left: 80 })
.backgroundColor(this.engine_btn_col)
.onClick(() => {
this.car_gauge_col = 'white'
this.srcs = $r('app.media.ferrari_start')
this.controller.start()
this.click_times += 1
this.tcpConnect()
if (this.click_times % 2 != 0) {
this.engine_btn_col = 0x32c5ef
this.update_canvas();
}
else
{
this.engine_btn_col = 0xCBD3D0
this.click_times = 0;
}
prompt.showToast({
message: "Start Engine:" + this.car_velocity,
})
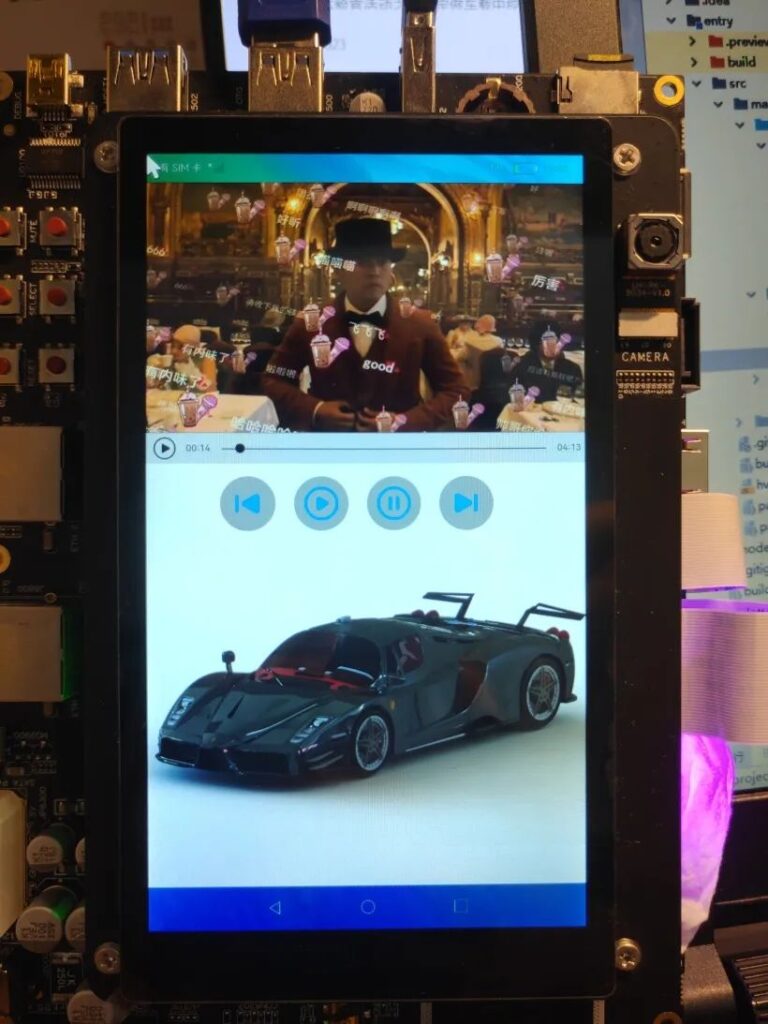
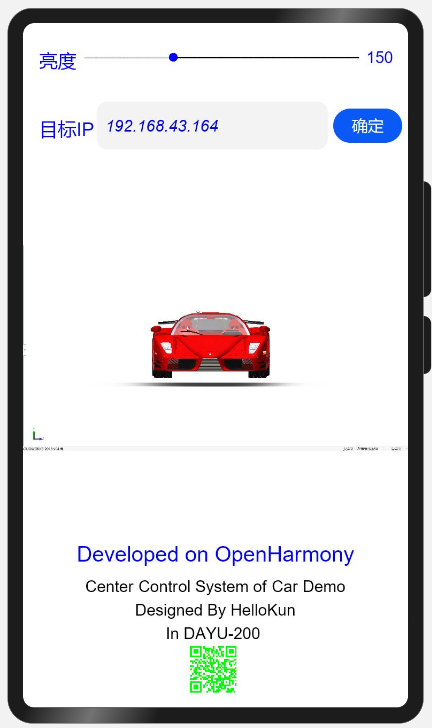
})3.5 系统设置与视频播放
系统设置功能页面主要使用brightness接口调节屏幕亮度。另外,还使用class自定义车辆信息类,为动态展示车辆提供参考。视频播放使用Video组件实现,音频的输出经过车载的音频放大器播放,关键代码如下:
import brightness from '@ohos.brightness';
Row()
{
Text('亮度').fontColor('blue').fontSize('35').width('10%').borderRadius(30).margin({top:10,left:30})
Slider({
value: this.brightness,
min: 100,
max: 255,
step: 1,
style: SliderStyle.OutSet
})
.width('80%').height('100%') .blockColor('blue').trackColor(Color.Black)
.onChange((value: number, mode: SliderChangeMode) => {
this.brightness = value
brightness.setValue(this.brightness);
console.info('value:' + value + 'mode:' + mode.toString())
}).width('75%')
Text(this.brightness.toFixed(0)).fontSize(30).width('15%').fontColor('blue')
}.height('10%').backgroundColor('white')4.6 碰一碰与数据传输
车辆管家的技术核心是调用JS接口完成设备配网、消息发送。获取设备ID、发送消息接口核心代码如下:
//需引入 import {getApp} from '../../common.js';
sendMessage()
{
var message = this.app_msg;
let commonInfo = {
sessionId: getApp(this).ConfigParams.deviceInfo.sessionId
};
getApp(this).NetConfig.sendMessage(commonInfo, message,(result)=>{
if(result.code ==0) { prompt.showToast({message:'发送成功'})}
else{prompt.showToast({message:'发送失败'})}
});
},4. OHCar南向开发
南向开发分为三部分,分别对应车载系统UI南向开发、车辆管家APP南向开发、车辆硬件实时控制系统实现(电机、灯光等)。
4.1 车载系统协同
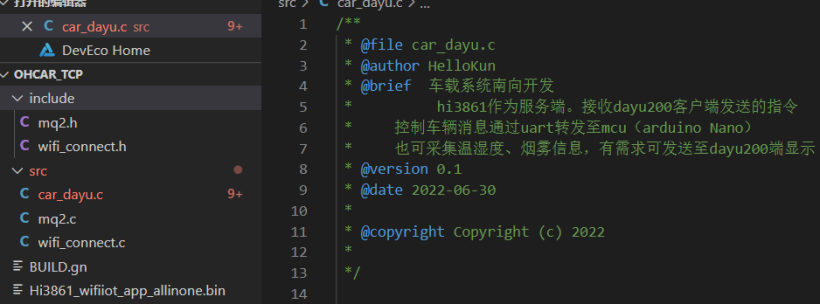
车载系统协同依靠dayu200与hi3861之间的TCP通信,南向开发也主要是针对该通信数据进行处理,hi3861端作为TCP服务器,接收dayu200发送的操作指令。hi3861也可采集车辆温湿度、烟雾信息,有需求可上报至dayu200端。下图是南向功能框架。

下面给出将dayu200数据发送值车载mcu、将温湿度烟雾发送至dayu200的关键代码:
while (1)
{
AHT20_Calibrate();
AHT20_StartMeasure();
AHT20_GetMeasureResult(&EnvData.temp_val, &EnvData.humi_val);
EnvData.ppm_val = Get_MQ2_PPM();
if ((ret = recv(new_fd, recvbuf, sizeof(recvbuf), 0)) == -1)
{
printf("recv error \r\n");
}
printf("recv :%s\r\n", recvbuf);
const unsigned char msg_cmd = recvbuf[0];
//hi_uart_write(1, &msg_cmd, 1);
UartWrite(1, &msg_cmd, 1);
if (msg_cmd == 'x')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 1);
}
if (msg_cmd == 'y')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 1);
}
Float2String(buf, EnvData.humi_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
sleep(1);
}4.2 车载系统协同
车载系统协同依靠移动端NFC短距通信,碰一碰车门上的NFC标签后,启动原子化服务后与hi3861通信,hi3861将GPS模块采集位置信息、电压采集模块采集汽车电量传输至车辆管家APP端;同时也可接收开门指令,实现无钥匙解锁。该部分南向工程架构如下:

NAN配网关键接口如下:
while (1)
{
AHT20_Calibrate();
AHT20_StartMeasure();
AHT20_GetMeasureResult(&EnvData.temp_val, &EnvData.humi_val);
EnvData.ppm_val = Get_MQ2_PPM();
if ((ret = recv(new_fd, recvbuf, sizeof(recvbuf), 0)) == -1)
{
printf("recv error \r\n");
}
printf("recv :%s\r\n", recvbuf);
const unsigned char msg_cmd = recvbuf[0];
//hi_uart_write(1, &msg_cmd, 1);
UartWrite(1, &msg_cmd, 1);
if (msg_cmd == 'x')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 1);
}
if (msg_cmd == 'y')
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
hi_udelay(80000);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 1);
}
Float2String(buf, EnvData.humi_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
Float2String(buf, EnvData.ppm_val, 2);
if ((ret = send(new_fd, buf, strlen(buf) + 1, 0)) == -1)
{
perror("send : ");
}
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_14, 0);
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_8, 0);
sleep(1);
}4.3 车辆控制


车辆电机、车门、尾翼以及灯光控制使用另一块io接口多一些的mcu实现(5组灯光、6个舵机),mcu实时接收两块hi3861的控制指令,完成最底层的控制。从车载系统到车辆管家,再到hi3861,最终到mcu,遵循的报文如下,有助于了解项目:
typedef enum MSG_CMD {
MOVE_GO = 'a',
MOVE_BACK,
MOVE_LEFT,
MOVE_RIGHT, //移动
OPEN_LEFT_DOOR,
CLOSE_LEFT_DOOR,
OPEN_RIGHT_DOOR,
CLOSE_RIGHT_DOOR,//车门
SPOILER_UP,
SPOILER_DOWN, //尾翼
MOVE_GO_LIGHT,
MOVE_BACK_LIGHT,
WARRING_LIGHT_ON,
WARRING_LIGHT_OFF
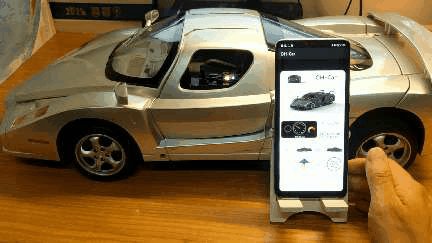
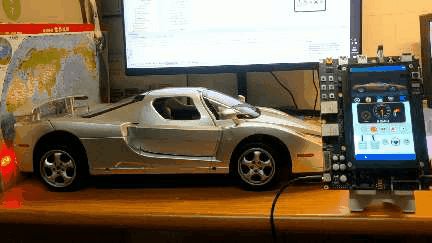
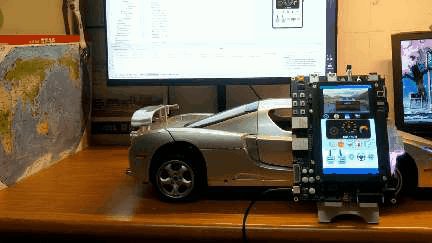
};5. 项目实现效果

想象一下,现在你正忙完一天的工作准备下班回家,担心车辆能源不足?天气太热或太冷?于是在走到楼下停车位上的Dream Car前,拿出手机打开车辆专属的管家APP,提前检测剩余能量百分比,打开车载空调。到达车前的你不愿意掏出钥匙,顺手用手机碰一碰车门,只需点击弹出窗口中的解锁按钮即可进入车中。


坐进驾驶舱,OHCar又一次为你开启贴心服务。加载页面中红黑经典表盘与激情澎湃背景视频,短暂而又丝滑的过度只为让你忘却一天的疲惫。进入系统后,手指轻轻一戳,一键唤醒你的DreamCar。


出发前,你打算先来一首音乐,或者刷一段冰冰的甜美笑容,又或者看一段Jay的最新MV,这些,OHCar都能给你。



当然,安全出行第一步。嫌弃屏幕太暗?打开设置,亮度一步到位。终于,你已经释放掉50%的疲惫感,准备一脚油门回到家中。别急,马路拥挤,实时导航能不能有?当然,OHCar一直为你保驾护航。


下班回家的路上,一切操作丝般顺滑,你享受着空调,听着Jay的音乐,踩着油门一路向北!


便捷而又炫酷的智慧生活极致体验,由OpenHarmony为你打造。再想象一下,通过OHCar,对话家里的MRobot,为你开启下一段贴心服务!
整个演示视频如下:
观看视频请点击:https://mp.weixin.qq.com/s/YE7zGD3mqA5UXckxHE9yJQ
6. 项目总结
从技术上讲,实际的车载系统比文中说的要复杂、严苛很多。不过OpenHarmony作为万物互联时代下的产物,未来用于车载系统还是值得期待的。借此项目可了解OpenHarmony以及在DAYU200上的开发方式,学习ARkUI框架、est语言。
都说田家少闲月,五月人倍忙,自从疫情之后很多事被打乱,一到窗口期就是“5月”,不知不觉DAYU200体验官活动也接近尾声,感谢平台的支持与各位老师的直播分享,让我天马行空想法得以实现。
写在最后
我们最近正带着大家玩嗨OpenHarmony。如果你有好玩的东东,欢迎投稿,让我们一起嗨起来!有点子,有想法,有Demo,立刻联系我们:合作邮箱:zzliang@atomsource.org
